图像优化是电商网站运营中非常重要的一环,可以帮助网站吸引消费者点击,减少网站加载时间。图像优化也和搜索引擎优化有关,利用产品图片、装饰图片能使店铺在搜索引擎上排名前列。
我们是否曾有这样的疑问:为什么图片总是不能上谷歌图片搜索?是否需要将alt属性添加到我的图像?JPEG、GIF和PNG图像有什么区别?应该在什么时候使用哪一种格式?不用担心,跨境小编这就来答疑解惑!8种网站图像优化方法安利给大家,攻略在手,天下我有!
一、图片命名简单直白
使用相关关键词描述图片可以帮助网页被搜索引擎收录,因为搜索引擎不仅会检索网页上的文本,还能检索出描述图片的关键词。因此,创造性的描述、包含关键词的文件名对图像优化至关重要。
拿这张图片举个例子:
 一般默认命名为“DCMIMAGE10.jpg”,但是如果把图片命名为2012-Ford- Mustang-LX-Red.jpg就能提高被搜索到的机率。
想想消费者在搜索产品时会输入什么关键词,我们就可以据此命名。比如,想购买汽车的消费者可能会输入以下关键词:
2012 Red Ford Mustang LX(2012年红色福特野马LX)
Ford Mustang LX Red 2012(福特野马LX红2012)
Red Ford Mustang LX 2012(红色福特野马LX 2012)
我们可以查看网站分析来了解用户的关键词搜索习惯,或者查看用户最常用的命名模式,并按照该模式来命名我们的图片。
二、仔细优化alt属性
Alt属性是浏览器无法正确显示图像时,代替图像的文本,它们也可以增加网页可访问性。如果网页无法显示图像,根据浏览器设置,将鼠标悬停在图像上,用户也将看到alt属性文本。
alt属性也会为网站增加SEO价值。在网站上添加合适的包含关键词的Alt属性,可以提高网站在搜索引擎上的排名。事实上,添加alt属性可能是电商产品要在Google图片和网络搜索中显示的最佳方式。
下图为一个Alt属性的源代码:
一般默认命名为“DCMIMAGE10.jpg”,但是如果把图片命名为2012-Ford- Mustang-LX-Red.jpg就能提高被搜索到的机率。
想想消费者在搜索产品时会输入什么关键词,我们就可以据此命名。比如,想购买汽车的消费者可能会输入以下关键词:
2012 Red Ford Mustang LX(2012年红色福特野马LX)
Ford Mustang LX Red 2012(福特野马LX红2012)
Red Ford Mustang LX 2012(红色福特野马LX 2012)
我们可以查看网站分析来了解用户的关键词搜索习惯,或者查看用户最常用的命名模式,并按照该模式来命名我们的图片。
二、仔细优化alt属性
Alt属性是浏览器无法正确显示图像时,代替图像的文本,它们也可以增加网页可访问性。如果网页无法显示图像,根据浏览器设置,将鼠标悬停在图像上,用户也将看到alt属性文本。
alt属性也会为网站增加SEO价值。在网站上添加合适的包含关键词的Alt属性,可以提高网站在搜索引擎上的排名。事实上,添加alt属性可能是电商产品要在Google图片和网络搜索中显示的最佳方式。
下图为一个Alt属性的源代码:
 图像优化的首要任务就是添加网站上每个产品图片的alt属性。
图像优化的首要任务就是添加网站上每个产品图片的alt属性。
以下是一些简单的alt属性规则:
1、和图片文件名一样,用通俗的语言描述图片。
2、如果产品有型号或序列号,请在alt属性中标明。
3、不要在Alt属性中加入过多关键字(比如alt =“福特野马肌肉车现在购买便宜的最优惠价格”)。
4、请勿将alt属性用于装饰性图像。这样可能会因为过度优化而受到搜索引擎的惩罚。
5、请定期进行健全性检查。查看我们网页的来源并检查我们的alt属性是否正确填写。
三、合理选择图像尺寸和产品角度
通常产品图片包含多个角度,比如我们想卖掉福特野马,那我们可以加入内饰、后部(尤其是空气扰流板)、轮辋、发动机等等的特写照,并为每张图片创建独特的alt属性,比如:
2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg - >使用alt属性:alt =“2012 Ford Mustang LX Red Leather Interior Trim”
2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg - >使用alt属性:alt =“2012 Ford Mustang LX Red Rear View Air Spoiler”
这样做可以增加产品被搜索到的概率。
我们可能会觉得越大的图片会为用户带来更好的浏览体验,但是要小心谨慎。不管怎样,不要将最大的图片放在网页上,然后通过源代码缩小尺寸。因为太大的图片会加长图片的加载时间。我们可以放上小一点的图片,把较大的图片放在弹出窗口或者是单独的页面上。
四、调整图像的文件大小
一半的消费者都不愿意等待电商网站加载超过3秒钟。亚马逊一项研究发现,如果他们的网站运行慢1分钟,每年就会损失16亿美元。谷歌也把页面加载时间作为其算法中的排名因子。由此可见,网站加载时间至关重要。如果普通电商网站加载时间需要15秒,就会损失大量潜在消费者。
网站的内容大小不同,需要加载的时间也不同。文件越大,加载时间就越长。如果商家缩小图片文件的大小、提高网页加载速度,那么访客就会留下来。
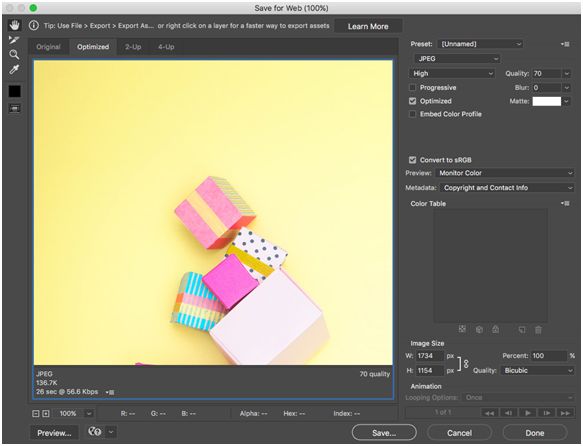
缩小图像文件大小的方法之一是在Adobe Photoshop中使用“Save for Web”命令。电商网站图片最好不要超过70kb,我们可以用Photoshop把图像尽量调小,但是同时也要注意图片质量。
 质量:位于右上角(即70)
文件格式:位于右上角(即JPEG)
优化:位于右上角的复选框(即Optimized)
颜色:位于右上角此复选框(即转换为sRBG)
缩小和锐化:位于底部右侧(即W:和H :)
预期的文件大小:位于左下角(即136.7K)
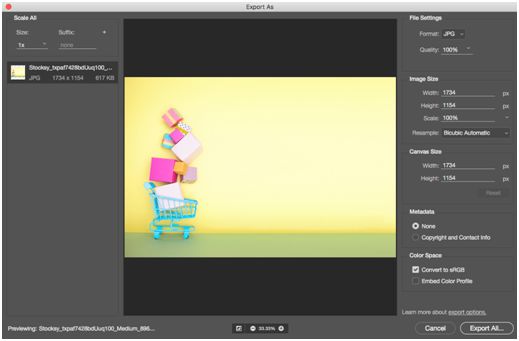
我们也可以选择“导出为”
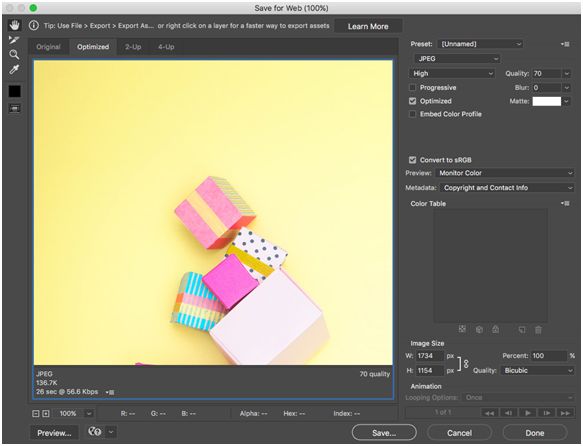
质量:位于右上角(即70)
文件格式:位于右上角(即JPEG)
优化:位于右上角的复选框(即Optimized)
颜色:位于右上角此复选框(即转换为sRBG)
缩小和锐化:位于底部右侧(即W:和H :)
预期的文件大小:位于左下角(即136.7K)
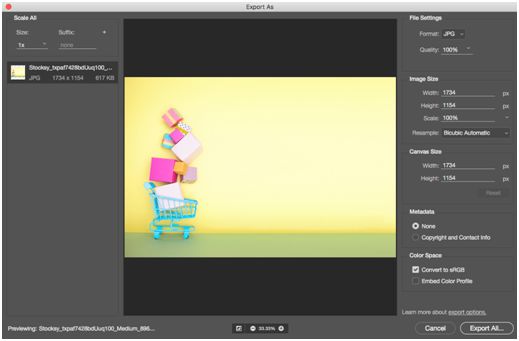
我们也可以选择“导出为”
 除了Photoshop以外,还有许多在线工具可以编辑图片。Adobe还提供Photoshop的免费平板和手机版应用软件。虽然移动版没有电脑版Adobe Photoshop功能全,但它涵盖了图像编辑的基础工具,且是免费的。
五、选择合适的文件类型
网络上有三种图片文件常用格式:JPEG、GIF和PNG。
(1)JPEG
除了Photoshop以外,还有许多在线工具可以编辑图片。Adobe还提供Photoshop的免费平板和手机版应用软件。虽然移动版没有电脑版Adobe Photoshop功能全,但它涵盖了图像编辑的基础工具,且是免费的。
五、选择合适的文件类型
网络上有三种图片文件常用格式:JPEG、GIF和PNG。
(1)JPEG
 JPEG(或.jpg)是互联网上图片的标准格式。JPEG图像可以在保证图片质量的情况下压缩成更小的格式。以上示例图片,JPEG格式也能保证高质量。
(2)GIF格式
GIF(.gif)图像质量比JPEG图像低,适合更简单的图像,如图标和装饰图像,GIF也支持动画。
GIF非常适合网页上的简单图像(仅包含几种颜色),但不太适合复杂的图像和图片,也不适合大图。
JPEG(或.jpg)是互联网上图片的标准格式。JPEG图像可以在保证图片质量的情况下压缩成更小的格式。以上示例图片,JPEG格式也能保证高质量。
(2)GIF格式
GIF(.gif)图像质量比JPEG图像低,适合更简单的图像,如图标和装饰图像,GIF也支持动画。
GIF非常适合网页上的简单图像(仅包含几种颜色),但不太适合复杂的图像和图片,也不适合大图。

 (3)PNG
PNG作为GIF的替代品,使用越来越广泛。PNG支持比GIF更多的颜色,并且不会像JPEG一样因为重复保存而降低质量,但是文件大小仍然比JPEG图像大得多。
另外需要注意,PNG-24图像的文件大小比PNG-8大三倍以上。
下面是一个极端的例子,三中文件类型的大小都为24kb。可以看出,JPEG在三者中完胜,而GIF和PNG必须降低质量才能保证相同的文件大小。
(3)PNG
PNG作为GIF的替代品,使用越来越广泛。PNG支持比GIF更多的颜色,并且不会像JPEG一样因为重复保存而降低质量,但是文件大小仍然比JPEG图像大得多。
另外需要注意,PNG-24图像的文件大小比PNG-8大三倍以上。
下面是一个极端的例子,三中文件类型的大小都为24kb。可以看出,JPEG在三者中完胜,而GIF和PNG必须降低质量才能保证相同的文件大小。
 在大多数情况下,JPEG是最好的选择。它们为最小的文件尺寸提供的质量最佳。
千万别将GIF用于大图,那样图片尺寸会非常大,而且没办法降低。GIF可以用来作为缩略图和装饰图片的格式。
PNG可以成为JPEG和GIF之间很好的选择。如果我们只能用PNG格式,请使用PNG-8,而不是PNG-24。PNG格式的图片比较小,所以适合简单的装饰图像。
大多数图像编辑软件可以将图像保存为上述任何文件格式。
六、优化缩略图
许多电商网站都会使用缩略图,特别是在类别页,缩略图可以帮助网站快速展示产品。
缩略图一般会出现在购物的关键点,如果它们使我们的类别页面不能快速加载,客户可能就会因此流失。因而尽可能缩小缩略图文件的大小。
在大多数情况下,JPEG是最好的选择。它们为最小的文件尺寸提供的质量最佳。
千万别将GIF用于大图,那样图片尺寸会非常大,而且没办法降低。GIF可以用来作为缩略图和装饰图片的格式。
PNG可以成为JPEG和GIF之间很好的选择。如果我们只能用PNG格式,请使用PNG-8,而不是PNG-24。PNG格式的图片比较小,所以适合简单的装饰图像。
大多数图像编辑软件可以将图像保存为上述任何文件格式。
六、优化缩略图
许多电商网站都会使用缩略图,特别是在类别页,缩略图可以帮助网站快速展示产品。
缩略图一般会出现在购物的关键点,如果它们使我们的类别页面不能快速加载,客户可能就会因此流失。因而尽可能缩小缩略图文件的大小。
七、谨慎使用装饰性图像
网站通常有各种各样的装饰图片,例如背景图片、按钮和边框。所有与产品无关的东西都可能被视为装饰形象。
虽然装饰图像可以增加网页的美感,但它们会扩大文件大小、延长加载时间。所以,卖家需要谨慎使用装饰图片,以免客户访问量降低。
卖家可以检查网站上所有装饰图像的文件大小,或使用最小化文件模板。
以下是一些缩小装饰图像文件大小的方法:
1、构成边框或简单图案的图片可以用PNG-8或GIF,这样做出的美观边框和图案只需要几百字节。
2、尽可能使用CSS创建彩色区域,而不是使用图像。尽量用CSS样式来替换装饰图像。
3、大型壁纸风格的背景图片文件可能会很大,尽可能在不破坏图像质量的前提下缩小文件。
4、缩小背景图像大小的一种技巧是剪切背景图像的中间部分,使其成为平坦的颜色,甚至透明。
八、测试我们的图像
优化图像的最终目的是提高销量,最后我们需要测试什么样的图像以及多少图像可以提高销量。一些自主电商平台的加载时间很长,而减少网页的图片数量可就以降低加载时间,提高点击量和销售量。而有的时候更多的图片可以给消费者带来更好的浏览体验,从而提高销量。因此,相应的测试可以帮助我们找出最合适的图片数量。